第八章-CSS图形
- 作者:陈大鱼头
- github: KRISACHAN (opens new window)
# 前言
上一节留了一个问题:“为什么 currentColor 是驼峰命名?”。
其实也有小伙伴答对了,原因就是因为 currentColor 是作为 SVG 的属性值存在,因此在 CSS 里就保留了这个驼峰写法,顺便提一个冷知识:“ currentcolor 这种全小写的方式也是允许的。 ”
小知识分享完,本章开始分享 CSS图形,通过 CSS 不同属性间的组合,可以勾勒出怎样的图形呢?下面我们就简单分享几个简单的DEMO。
免责声明:由于鱼头技术有限,所以如果DEMO不得各位大佬的心,请轻喷,喷重了鱼头会嘤嘤嘤的。
# 有趣的图形
通过不同的CSS属性,我们能组合出很多有趣的 CSS 图形。
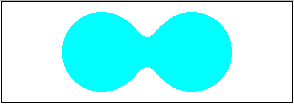
# 粘连效果
效果如图:

链接在此:
https://codepen.io/krischan77/pen/dEOBbg (opens new window)
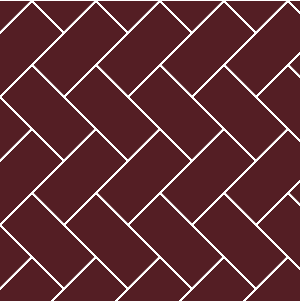
# 砖头效果
效果如图:

链接在此:
https://codepen.io/krischan77/pen/VOmJzO (opens new window)
# CSS图标
效果如图:
![]()
链接在此:
https://codepen.io/krischan77/pen/oRYKaY (opens new window)
# 图片美化
CSS也是可以实现美图秀秀的滤镜跟倒影效果滴。
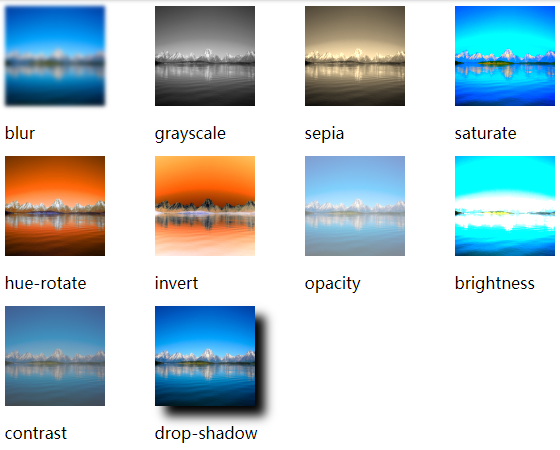
# 滤镜

链接在此:
https://codepen.io/krischan77/pen/QRdLbP (opens new window)
# 倒影

链接在此:
https://codepen.io/krischan77/pen/JqEVOP (opens new window)
# 原生组件美化
在我们使用原生组件的时候,是否觉得样式不能满足我们的开发需求呢?没关系,让CSS来给你优化。
# 自定义滚动条

链接在此:
https://codepen.io/krischan77/pen/VOPRbq (opens new window)
# 表单控件

链接在此:
https://codepen.io/krischan77/pen/VOPoOm (opens new window)
# 后记
本章主要是分享一些用CSS属性实现简单的效果,虽然不是什么让人惊艳的东西,但其实也说明了只要我们肯发挥想象,CSS一定会有回应的,大家不妨多思考如何用不同的属性组合成有趣的图形吧。
# 【Hello CSS】系列
【Hello CSS】是以CSS基础概念为主题的系列文章,旨在帮助大家更深刻地了解并且提高CSS在各位开发者心目中的地位。由于鱼头我水平有限,文笔有限,如果各位在文章中发现有任何不合理,不正确的地方,还烦不吝指出,我会非常感谢的;如果通过文章有任何想法或疑问,也希望各位能积极留言,我们互相探讨;如果通过本系列文章有所收获,这就让鱼头我喜不自胜了!
如果你喜欢探讨技术,或者对本文有任何的意见或建议,非常欢迎加鱼头微信好友一起探讨,当然,鱼头也非常希望能跟你一起聊生活,聊爱好,谈天说地。
鱼头的微信号是:krisChans95
也可以扫码关注公众号,订阅更多精彩内容。